法政大学放送研究会MediaWaveの部員が主にAfterEffectsのエフェクトを自分達でいじって勉強していくブログです。 それに加えて他の編集・撮影技術等についても更新予定です。 サイト内の画像、アップロードされたデータはご自由にダウンロードされてください。 ただし、再度アップロードする事は禁じます。
カテゴリー「After Effects」の記事一覧
- « PREV
- | HOME |
- NEXT »
- 2025.07.05 [PR]
- 2013.05.20 第2回シャターその1
- 2013.04.23 第1回フラクタルノイズ
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
はじめまして、MediaWave 9期の蒼です。
“蒼”って書いて“あおい”って読ませます。
本名ではないです。
第二回目は俺が更新するになりました。
今回はシャターというエフェクトを紹介します。
ですが、今まで俺はシャターをほとんどいじったことがないので自分の勉強ついでにブログに書くつもりです。
なので、「シャターとかガッツリ使えるぜ!」という人はブラウザバックか流し読み推奨です。
さて、ここからシャターの説明をざっくりしていこうと思います。
シャターはレイヤーを割って砕け散らす感じのエフェクトとイメージすればほぼ間違いないと思います。
シャターでできるテンプレ的な例としては
とか
とかこんな感じです。
「CC Particle World」とかその他のエフェクトを使うと
こんな感じ映像が作れます。
それでは実際にシャターを使ってみようということでシャターの簡単な使い方を理解するために下の動画を作ってみました。
この動画の作り方が理解できればテンプレで紹介したもののシャターの使い方はだいたい理解できると思います。
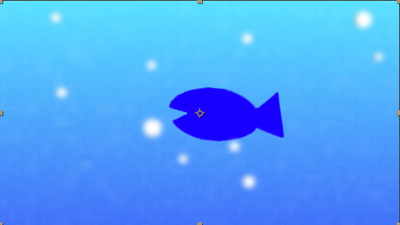
では、まずはじめに素材を用意します。
本当は魚の絵とか描いたほうがいい感じになるのですが、絵を描くの苦手なんで今回はシェイプレイヤーで残念な感じの魚を作りました。

魚ができたら今度は気泡の素材を用意します。
これもシェイプレイヤーで適当に小さい円を一つ作って複製して作ってくれればいいです。

次に気泡を作っていきます。
シェイプレイヤーそのまんまだと気泡っぽくないのでそれっぽく見えるように適当にブラー(ガウス)のエフェクトをかけておきます。

いい感じの気泡になったらシャターのエフェクトをかけていきます。
シャターをかけたらシャターのパラメータをいじっていきます。
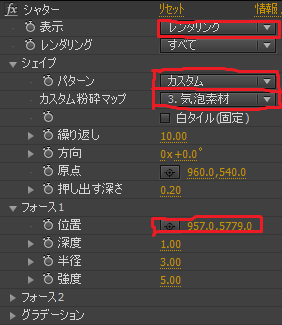
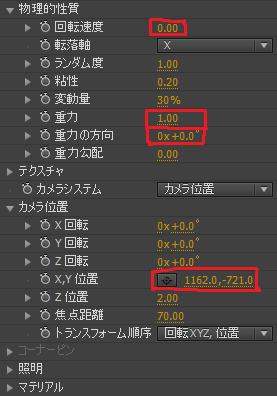
パラメータについては下の画像を見てください。


上の画像で赤く囲んであるパラメータが今回いじったパラメータです。
上から順によく使うものをざっくり説明していきます。
自分でいじった感覚で学んだものなので間違っている部分があればごめんなさい。
・表示
表示は編集画面に表示されるものをかえることができます。
レンダリング…レンダリング時の映像を表示します。
ワイヤーフレーム…レイヤーがどのように割れるかを線で表示してくれます。
ワイヤーフレーム+フォース…ワイヤーフレームとシャターの力が働く場所(フォース)を表示
します。
・シェイプ
パターン…割れ方を変えることができます。カスタムを選ぶと任意のレイヤーでものを割ること
ができます。
カスタム粉砕マップ…パターンでカスタムを選んだとき任意のレイヤーを選択することができま
す。
繰り返し…このパラメータの値を増やすことで割れる数を増やす(細かくなる)ことができます。
値が大きすぎるとPCが処理落ちする可能性があるので注意。
押し出す深さ…シャターを使うとレイヤーが押し出され3Dになります。このパラメータで押し
出す深さ(厚み)を変更できます。
・フォース
位置…シャターの力の働く場所を変えることができます。
半径…シャターの力の働く半径を帰ることができます。
フォースについては表示をワイヤーフレーム+フォースにして円で表示されているフォースを見ながら調整していくといい感じになると思います。
・物理的性質
回転速度…シャターで割ったレイヤーが砕け散るとき割れたレイヤーが回転する速度を変更
できます。
転落軸…シャターで割ったレイヤーが砕け散る軸を決めることができます。
ランダム度…シャターで割ったレイヤーが砕け散るときの指定していた方向からランダム
に広がる量を変更できます。
重力…シャターで割ったレイヤーが砕け散るときの重力を変更することができます。
重力の方向…シャターで割ったレイヤーが砕け散るとき重力の方向を変えることができます。
この値を変更することで360度好きな方向に砕け散ったレイヤーを飛ばすこと
ができます。
・カメラの位置
カメラの位置を変更することができます。
シャターのパラメータの画像を見ればわかりますが、気泡は画面の下方から物理的性質で上に砕け散るようにしています。

これで気泡はできるはずです。
魚はシャターのカスタム粉砕マップで左方から右方に飛ぶようにしてます。
それだけだと直線にまっすぐ飛んでて海の中を泳いでる感がないので回転というエフェクト使い、海っぽい背景をフラクタルノイズでつくりでそれっぽくしました。

これで第二回シャターの紹介は終わりです。
このページ見てシャターに興味を持ってくれた人がいればうれしいです。是非一度使ってみてください。
意見、質問、シャターはこんなこともできるよ等あればコメント欄にお願いします。
使用ソフト-Adobe After Effects CS6
プロジェクトファイル
“蒼”って書いて“あおい”って読ませます。
本名ではないです。
第二回目は俺が更新するになりました。
今回はシャターというエフェクトを紹介します。
ですが、今まで俺はシャターをほとんどいじったことがないので自分の勉強ついでにブログに書くつもりです。
なので、「シャターとかガッツリ使えるぜ!」という人はブラウザバックか流し読み推奨です。
さて、ここからシャターの説明をざっくりしていこうと思います。
シャターはレイヤーを割って砕け散らす感じのエフェクトとイメージすればほぼ間違いないと思います。
シャターでできるテンプレ的な例としては
とか
とかこんな感じです。
「CC Particle World」とかその他のエフェクトを使うと
こんな感じ映像が作れます。
それでは実際にシャターを使ってみようということでシャターの簡単な使い方を理解するために下の動画を作ってみました。
この動画の作り方が理解できればテンプレで紹介したもののシャターの使い方はだいたい理解できると思います。
では、まずはじめに素材を用意します。
本当は魚の絵とか描いたほうがいい感じになるのですが、絵を描くの苦手なんで今回はシェイプレイヤーで残念な感じの魚を作りました。
魚ができたら今度は気泡の素材を用意します。
これもシェイプレイヤーで適当に小さい円を一つ作って複製して作ってくれればいいです。
次に気泡を作っていきます。
シェイプレイヤーそのまんまだと気泡っぽくないのでそれっぽく見えるように適当にブラー(ガウス)のエフェクトをかけておきます。
いい感じの気泡になったらシャターのエフェクトをかけていきます。
シャターをかけたらシャターのパラメータをいじっていきます。
パラメータについては下の画像を見てください。
上の画像で赤く囲んであるパラメータが今回いじったパラメータです。
上から順によく使うものをざっくり説明していきます。
自分でいじった感覚で学んだものなので間違っている部分があればごめんなさい。
・表示
表示は編集画面に表示されるものをかえることができます。
レンダリング…レンダリング時の映像を表示します。
ワイヤーフレーム…レイヤーがどのように割れるかを線で表示してくれます。
ワイヤーフレーム+フォース…ワイヤーフレームとシャターの力が働く場所(フォース)を表示
します。
・シェイプ
パターン…割れ方を変えることができます。カスタムを選ぶと任意のレイヤーでものを割ること
ができます。
カスタム粉砕マップ…パターンでカスタムを選んだとき任意のレイヤーを選択することができま
す。
繰り返し…このパラメータの値を増やすことで割れる数を増やす(細かくなる)ことができます。
値が大きすぎるとPCが処理落ちする可能性があるので注意。
押し出す深さ…シャターを使うとレイヤーが押し出され3Dになります。このパラメータで押し
出す深さ(厚み)を変更できます。
・フォース
位置…シャターの力の働く場所を変えることができます。
半径…シャターの力の働く半径を帰ることができます。
フォースについては表示をワイヤーフレーム+フォースにして円で表示されているフォースを見ながら調整していくといい感じになると思います。
・物理的性質
回転速度…シャターで割ったレイヤーが砕け散るとき割れたレイヤーが回転する速度を変更
できます。
転落軸…シャターで割ったレイヤーが砕け散る軸を決めることができます。
ランダム度…シャターで割ったレイヤーが砕け散るときの指定していた方向からランダム
に広がる量を変更できます。
重力…シャターで割ったレイヤーが砕け散るときの重力を変更することができます。
重力の方向…シャターで割ったレイヤーが砕け散るとき重力の方向を変えることができます。
この値を変更することで360度好きな方向に砕け散ったレイヤーを飛ばすこと
ができます。
・カメラの位置
カメラの位置を変更することができます。
シャターのパラメータの画像を見ればわかりますが、気泡は画面の下方から物理的性質で上に砕け散るようにしています。
これで気泡はできるはずです。
魚はシャターのカスタム粉砕マップで左方から右方に飛ぶようにしてます。
それだけだと直線にまっすぐ飛んでて海の中を泳いでる感がないので回転というエフェクト使い、海っぽい背景をフラクタルノイズでつくりでそれっぽくしました。
これで第二回シャターの紹介は終わりです。
このページ見てシャターに興味を持ってくれた人がいればうれしいです。是非一度使ってみてください。
意見、質問、シャターはこんなこともできるよ等あればコメント欄にお願いします。
使用ソフト-Adobe After Effects CS6
プロジェクトファイル
PR
初めまして!法政大学放送研究会MediaWave 9期生のあきらです。
第一回目は僕が更新します。もう一人いたのですが試験が重なってドロップアウトしました。早いね。
今回は初回ということで途中までは最初の軽い操作方法の説明を交えた記事となります。
分かっている人には少しつまらないかもしれないですがその場合流し読まれると良いかと_(:3 」∠)_
エフェクトを適用させるまで説明します!
そしてそこから先の詳しいことはAfter Effects Styleなどを参考にしてみてください。
――――――――――――――――
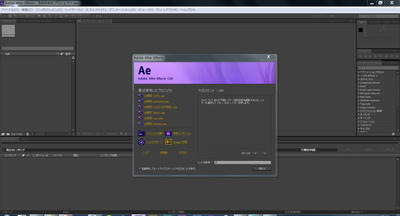
では最初にAfterEffects(以降AE)を起動してください。すると次のような画面が出ると思います。

そうしたら手前の小さなウィンドウは閉じてメニューバーの「コンポジション>新規コンポジション」を開いてください。
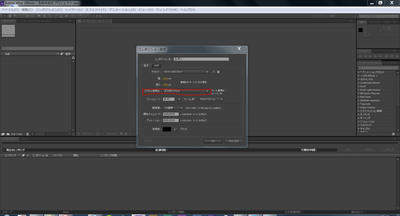
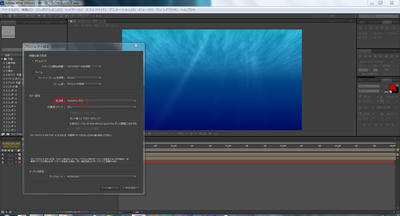
「コンポジション設定」というウィンドウが出てきます。それは次の画像のように「ピクセル縦横比」の設定だけ「正方形ピクセル」になっているのを確認してください。僕はこっちの方が好きです。

そして「デュレーション」とは動画の長さとなります。後から変更も出来るので長さはお好みでどうぞ!
作成すると次のような画面になります。

そうしたらメニューバーから「レイヤー>新規>平面レイヤー」を選びます。
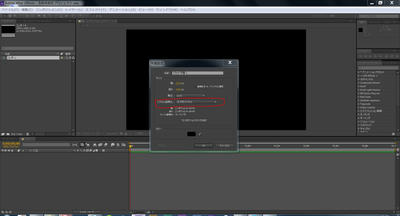
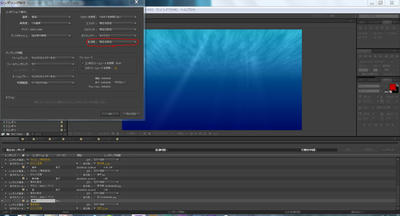
すると「平面設定」のウィンドウが出てきます。

ピクセル縦横比が「正方形ピクセル」になっているのを確認してください。
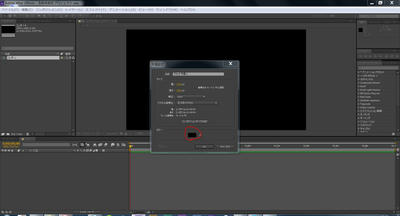
そして下のカラーのここをクリックすると

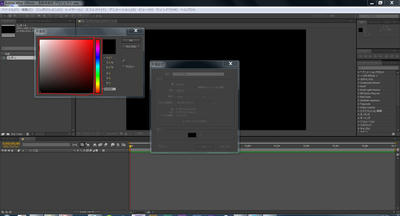
次のようなウィンドウが出てきます。

赤丸の部分を色々クリックすると色が変わります。
OKを押すと平面レイヤーが作成されます。
そして平面レイヤーを選択(クリック)した状態で次の画像の赤丸部分に「フラクタルノイズ」と入力すると全てのエフェクトから検索できます。

かけるエフェクトが分かっている場合はこれの方が探しやすいと思います。
そして「フラクタルノイズ」をダブルクリックするとエフェクトがかかります!

――――――――――――――――
以上がエフェクトの適用までのチュートリアルです!ではここから先が本題です。
今回の「フラクタルノイズ」ですが結構色々出来ます。AEのチュートリアルでもお馴染みのエフェクトだと思います。
ですが今回は「ありがちなものだとつまんないよね」
ってことで
空

海中
集中線

は禁止です。やったね!
ちなみに集中線はフラクタルノイズと極座標を用いてマスクをかけると作れます。
↑友人に教えてもらった
そんなわけで今回はステッチ風な動画を作りました。先に完成をどうぞ!
はい。こんな感じになりました!結構頭を悩ませました(゚-ω-゚)
けど縛りの中ではまあまあに仕上がったのではないかと!
では説明をしていきます。
まず黒い平面レイヤーと赤い平面レイヤーを作成します。
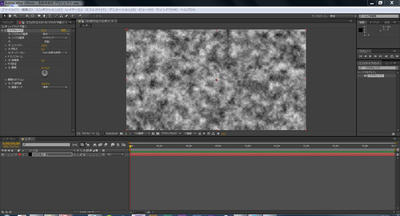
そして黒い平面レイヤーにフラクタルノイズをかけパラメーターを次のようにします。

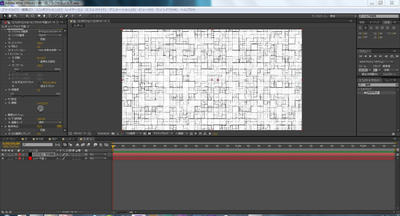
そして輪郭検出をかけます。パラメーターは特にいじりません。

そしたら抽出エフェクトをかけます。
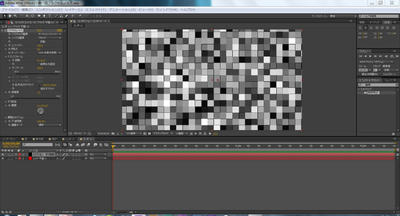
ブラックポイントの値をいじると変化することが確認できると思います。


そしてこの空白部分に文字をはめ込もうかなー、と思い
ここらへんをいじると色々変わります!

色々いじって文字をはめ込んで終わるかなーって思ったら

最初のこのグレーの線は不透明度をいじる程度では消えてくれず
かといって最初はこのグレーの線で赤色に変わってーだと最初のグレーの線汚いと思ったので
平面レイヤーを2つとも選択してプリコンポーズします。
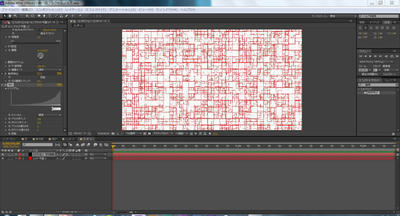
そしてプリコンポーズしたものに色範囲エフェクトをかけて次の画像のようにパラメーターをいじると線が消えます

そしてテキストを動かして完成したものがさっきのやつです!
あと、たまにモーションブラーがかかっていない動画を見かけるのですがモーションブラーはかけたほうがカッコイイと思います!
モーションブラーってのは残像のことです!処理が重くなるんで編集中は切っておいてレンダリング(書き出す)の時にモーションブラーをぜひ!
2クリックで済む作業なのでオススメします(・´з`・)
それと先ほど海中の動画があったと思うのですがこちらもご覧下さい。
違いは明らかだと思いますが2つは同じプロジェクトファイル(編集ファイル)です。数値やらなんやらは全部同じです。
では何が違うのか!
こちらの赤丸に「8bpc」と書いてあります。

これをクリックすると次のようなウィンドウが

そして赤丸部分をクリックし「32bit/チャンネル」に変更しますと

こうなるんです。
これは8bpcより32bpcの方が色情報が多いためより精細に表現されます。
ただし当然ですが処理が重くなるので普段は8bpcで書き出す時や確認する時だけ32bpcにすることをオススメしますヾ(⌒(ノ'ω')ノ
そしてレンダリング設定で変える方法を

レンダリング設定の横の黄色文字をクリックするとこのウィンドウが出てきて赤丸部分を32bit/チャンネルに変更すると書き出すときだけ32bpcとなります。
はい!というわけで第一回目のエフェクトを色々といじろう会は終了です!
最初ということで軽いチュートリアルも交えてみました!
初めてAEを触る人や、MediaWaveの後輩もこのページを見て少しでも敷居が下がれば幸いです!
こんなこともできるよ!等あればぜひコメント欄にて!編集楽しいよ!
では!
使用ソフト-Adobe After Effects CS6
【4/23追記】プロジェクトファイルをアップロードしました!参考にしてください!
【4/24追記】プロジェクトファイルを更新しました!集中線を良い感じに変えました!以前のプロジェクトファイルは削除しました。

・8bpcから32bpcに変更すると32bpcに対応していないエフェクトもあるのでそこには注意してください。
【5/16追記】バージョンCS5.5のプロジェクトファイルもアップロードしました。
第一回目は僕が更新します。もう一人いたのですが試験が重なってドロップアウトしました。早いね。
今回は初回ということで途中までは最初の軽い操作方法の説明を交えた記事となります。
分かっている人には少しつまらないかもしれないですがその場合流し読まれると良いかと_(:3 」∠)_
エフェクトを適用させるまで説明します!
そしてそこから先の詳しいことはAfter Effects Styleなどを参考にしてみてください。
――――――――――――――――
では最初にAfterEffects(以降AE)を起動してください。すると次のような画面が出ると思います。
そうしたら手前の小さなウィンドウは閉じてメニューバーの「コンポジション>新規コンポジション」を開いてください。
「コンポジション設定」というウィンドウが出てきます。それは次の画像のように「ピクセル縦横比」の設定だけ「正方形ピクセル」になっているのを確認してください。僕はこっちの方が好きです。
そして「デュレーション」とは動画の長さとなります。後から変更も出来るので長さはお好みでどうぞ!
作成すると次のような画面になります。
そうしたらメニューバーから「レイヤー>新規>平面レイヤー」を選びます。
すると「平面設定」のウィンドウが出てきます。
ピクセル縦横比が「正方形ピクセル」になっているのを確認してください。
そして下のカラーのここをクリックすると
次のようなウィンドウが出てきます。
赤丸の部分を色々クリックすると色が変わります。
OKを押すと平面レイヤーが作成されます。
そして平面レイヤーを選択(クリック)した状態で次の画像の赤丸部分に「フラクタルノイズ」と入力すると全てのエフェクトから検索できます。
かけるエフェクトが分かっている場合はこれの方が探しやすいと思います。
そして「フラクタルノイズ」をダブルクリックするとエフェクトがかかります!
――――――――――――――――
以上がエフェクトの適用までのチュートリアルです!ではここから先が本題です。
今回の「フラクタルノイズ」ですが結構色々出来ます。AEのチュートリアルでもお馴染みのエフェクトだと思います。
ですが今回は「ありがちなものだとつまんないよね」
ってことで
空
海中
集中線
は禁止です。やったね!
ちなみに集中線はフラクタルノイズと極座標を用いてマスクをかけると作れます。
↑友人に教えてもらった
そんなわけで今回はステッチ風な動画を作りました。先に完成をどうぞ!
はい。こんな感じになりました!結構頭を悩ませました(゚-ω-゚)
けど縛りの中ではまあまあに仕上がったのではないかと!
では説明をしていきます。
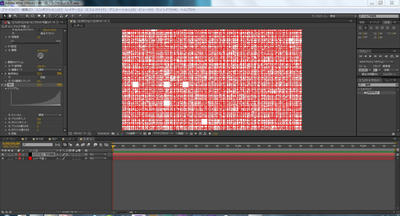
まず黒い平面レイヤーと赤い平面レイヤーを作成します。
そして黒い平面レイヤーにフラクタルノイズをかけパラメーターを次のようにします。
そして輪郭検出をかけます。パラメーターは特にいじりません。
そしたら抽出エフェクトをかけます。
ブラックポイントの値をいじると変化することが確認できると思います。
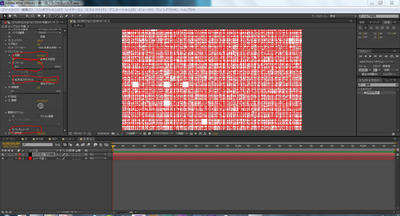
そしてこの空白部分に文字をはめ込もうかなー、と思い
ここらへんをいじると色々変わります!
色々いじって文字をはめ込んで終わるかなーって思ったら
最初のこのグレーの線は不透明度をいじる程度では消えてくれず
かといって最初はこのグレーの線で赤色に変わってーだと最初のグレーの線汚いと思ったので
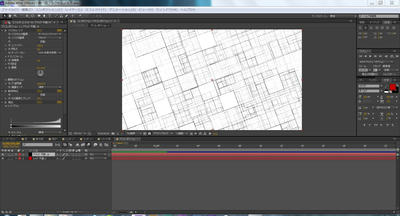
平面レイヤーを2つとも選択してプリコンポーズします。
そしてプリコンポーズしたものに色範囲エフェクトをかけて次の画像のようにパラメーターをいじると線が消えます
そしてテキストを動かして完成したものがさっきのやつです!
あと、たまにモーションブラーがかかっていない動画を見かけるのですがモーションブラーはかけたほうがカッコイイと思います!
モーションブラーってのは残像のことです!処理が重くなるんで編集中は切っておいてレンダリング(書き出す)の時にモーションブラーをぜひ!
2クリックで済む作業なのでオススメします(・´з`・)
それと先ほど海中の動画があったと思うのですがこちらもご覧下さい。
違いは明らかだと思いますが2つは同じプロジェクトファイル(編集ファイル)です。数値やらなんやらは全部同じです。
では何が違うのか!
こちらの赤丸に「8bpc」と書いてあります。
これをクリックすると次のようなウィンドウが
そして赤丸部分をクリックし「32bit/チャンネル」に変更しますと
こうなるんです。
これは8bpcより32bpcの方が色情報が多いためより精細に表現されます。
ただし当然ですが処理が重くなるので普段は8bpcで書き出す時や確認する時だけ32bpcにすることをオススメしますヾ(⌒(ノ'ω')ノ
そしてレンダリング設定で変える方法を
レンダリング設定の横の黄色文字をクリックするとこのウィンドウが出てきて赤丸部分を32bit/チャンネルに変更すると書き出すときだけ32bpcとなります。
はい!というわけで第一回目のエフェクトを色々といじろう会は終了です!
最初ということで軽いチュートリアルも交えてみました!
初めてAEを触る人や、MediaWaveの後輩もこのページを見て少しでも敷居が下がれば幸いです!
こんなこともできるよ!等あればぜひコメント欄にて!編集楽しいよ!
では!
使用ソフト-Adobe After Effects CS6
【4/23追記】プロジェクトファイルをアップロードしました!参考にしてください!
【4/24追記】プロジェクトファイルを更新しました!集中線を良い感じに変えました!以前のプロジェクトファイルは削除しました。
・8bpcから32bpcに変更すると32bpcに対応していないエフェクトもあるのでそこには注意してください。
【5/16追記】バージョンCS5.5のプロジェクトファイルもアップロードしました。

